Video community marketplace
2014 → 2017
Mosaicoon platforms
Context
Mosaicoon has developed 3 web platforms with the aim of allowing Videomakers to upload and sell their ADV video projects in the VCM (video community marketplace) catalogue, and Brands to buy videos, customise them, distribute them through video campaigns and monitor the results.
What I did
From 2013 to 2017, I worked on the three platforms dealing with different areas of user experience and service design.
Below you can see the project phases I approached in an agile development context. Since it would be difficult to recount four years of work in detail, I have decided to follow these phases to recount my experience in a product company like Mosaicoon.
Discover
Understand the two user segments and their possible behaviours around video conception, realisation, and distribution.
Define
How to design platforms and services to help video makers and brands achieve their goals.
Design
Make prototypes at every level of detail and find solutions that combine user research results, business objectives and technological constraints.
Deliver
Define the design in detail and document it, so as to help project managers and developers in the next steps.
Evolve
Organising, conducting and analysing usability tests and data collected on platforms, with the aim of evolving the product and improving the experience for users.
UX Advocate
There was no UX lead figure in the company, nor a working process related to this field. In recent years I have therefore worked on two fronts, as a designer and as a UX advocate.
Discover
In this phase, the challenge was to understand the goals and behaviour of the two user segments, Brand and Creative, and to understand the peculiarities of this field from different perspectives.
The Discover phase was useful to understand what kind of digital product to realise and how this can help Brands and Videomakers achieve their goals.
Personas hypothesis
The first step in this work was to help the team understand the target segments and try to identify possible different patterns of behaviour.
Are all video makers the same?
What are their working contexts and methods?
What are their needs and aspirations related to the world of video creativity?
These are some of the questions that moved the team towards a clearer definition of the personas hypothesis.
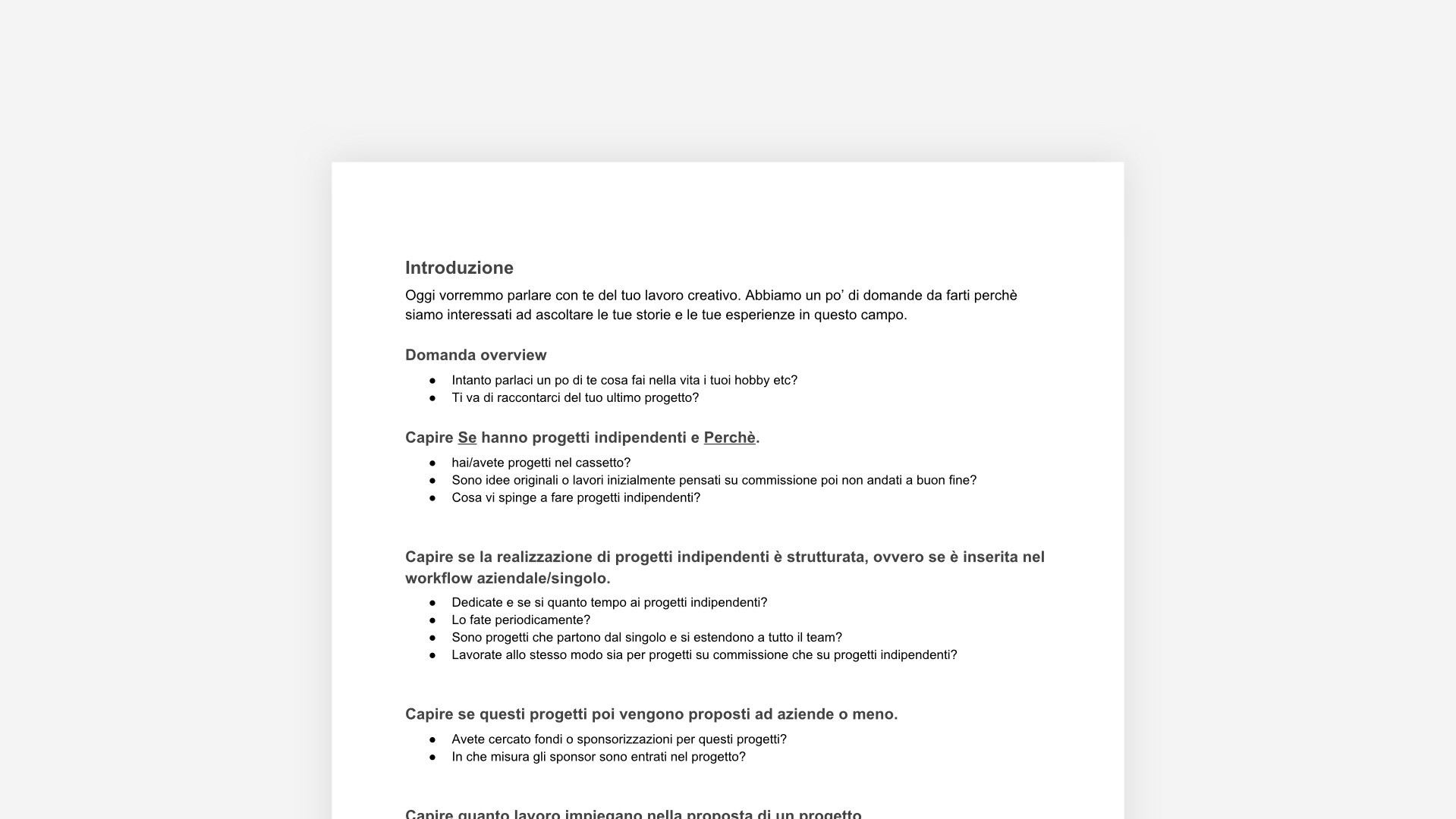
Research Goals
Once the personas hypotheses had been identified, it was possible to divide them into primary, secondary and those we were certainly not aiming at. From here it was possible to decide on the research objectives. In order to understand how to conduct the interviews, it was useful to share with the team the possible questions to ask our interviewees so that we were fully aligned on the points to be touched upon during the interviews.
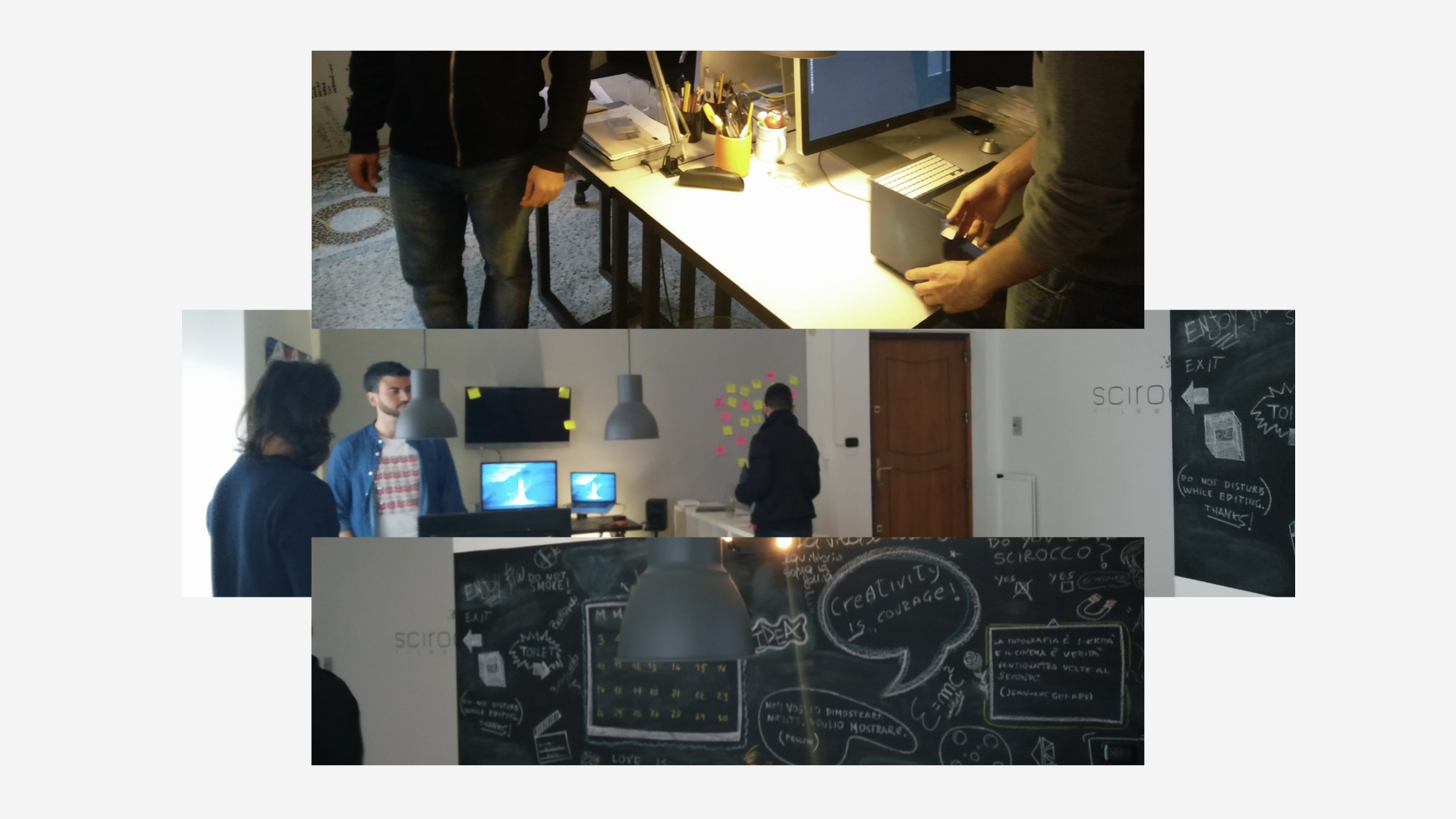
Contextual interviews
After the setup and recruiting phase, together with an interaction designer colleague, we conducted the interviews using the following criteria:
- Interview people in their context;
- Avoid a predefined list of questions, but always have clear in mind which topics to touch on;
- Focus on the objectives first and then on the tasks performed by our interviewees;
- Avoid considering interviewees as designers;
- Avoid discussions on technology;
- Encourage storytelling;
- Ask to show and explain;
- Avoid guided questions.
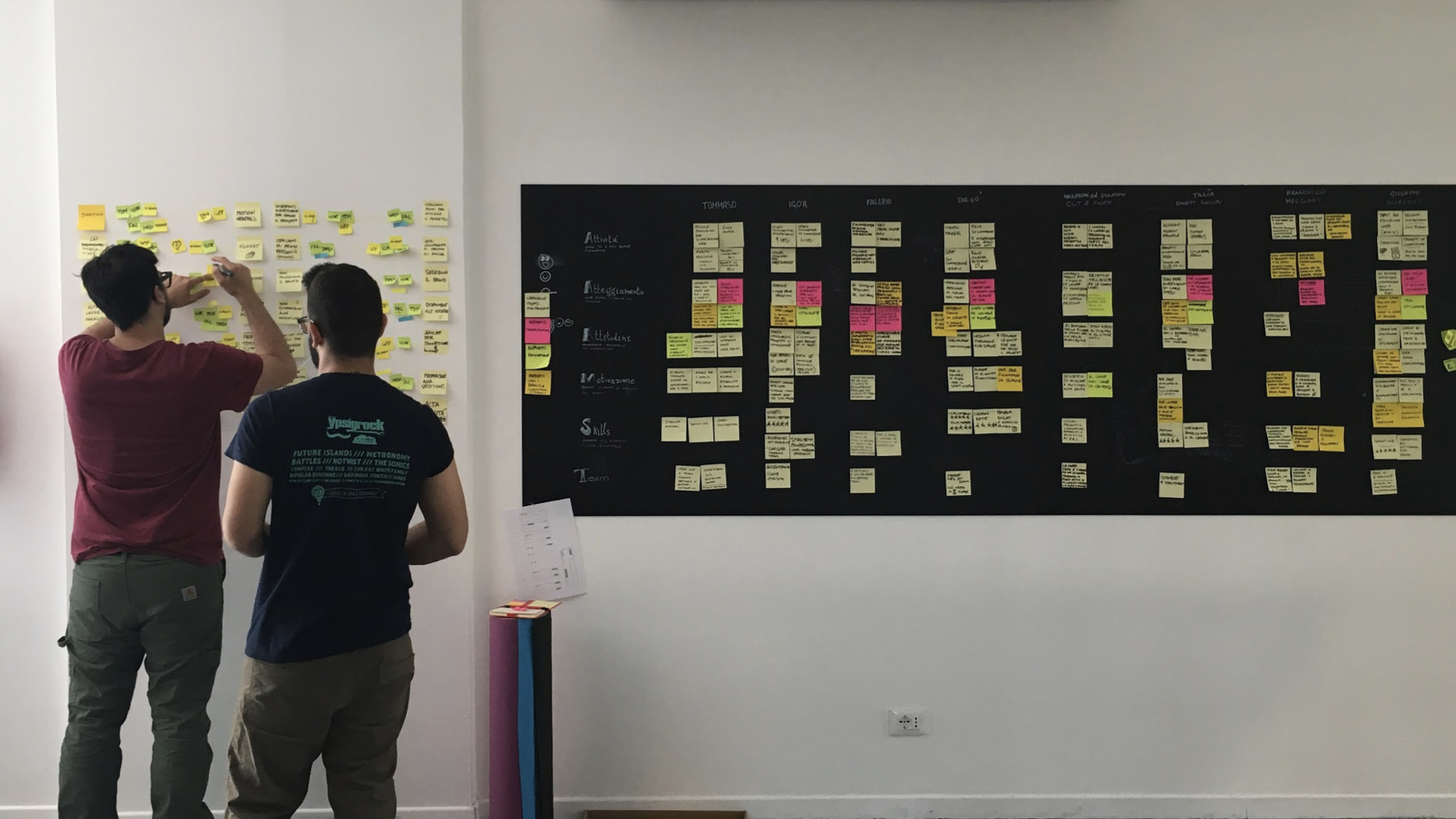
Results analysis
After conducting the interviews, the results could be analysed using the following criteria:
- Grouping the interviewees by role.
- Identify the behaviour variables;
- Mapping the behaviour variables;
- Identify the most significant behaviour patterns.
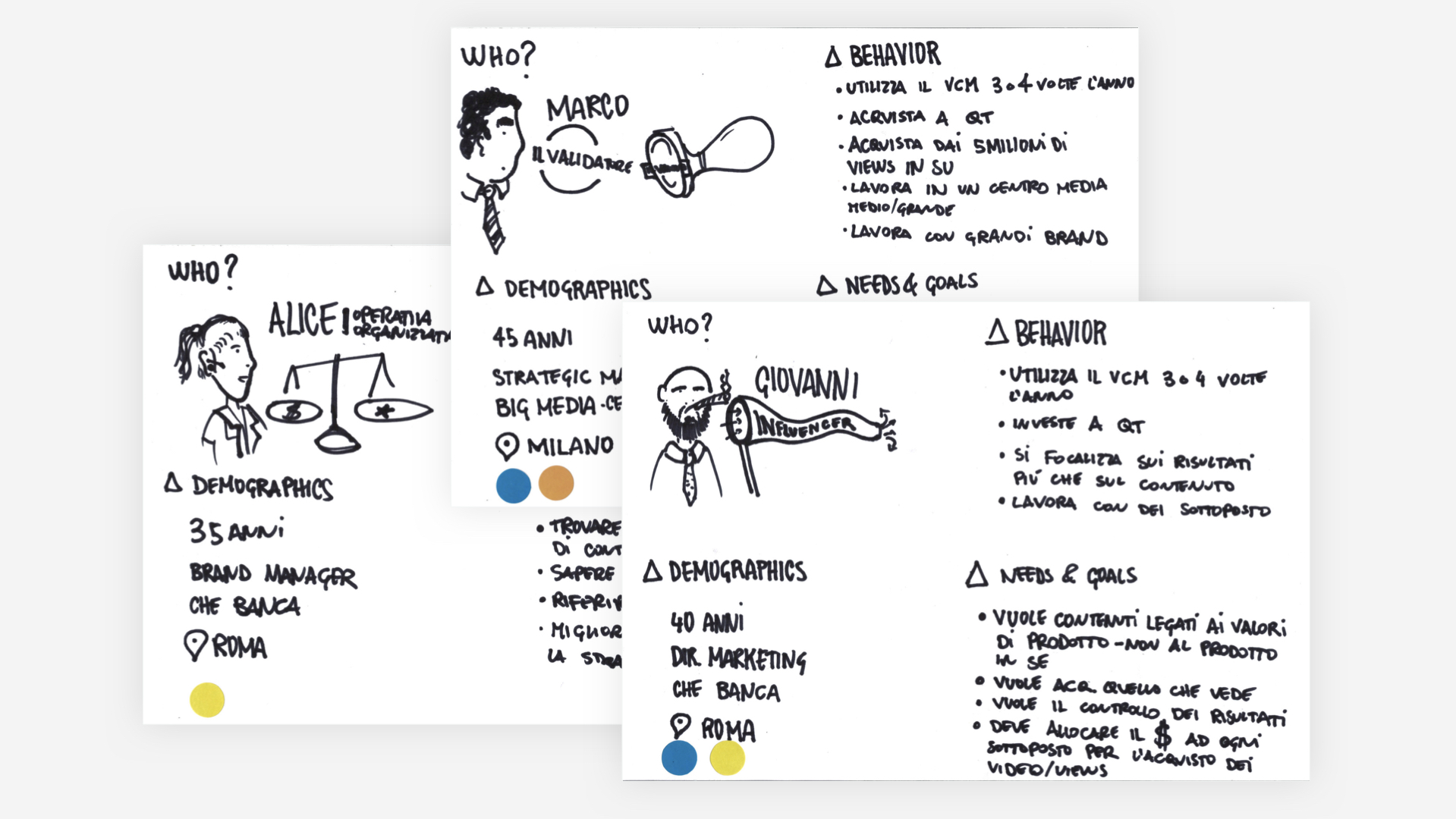
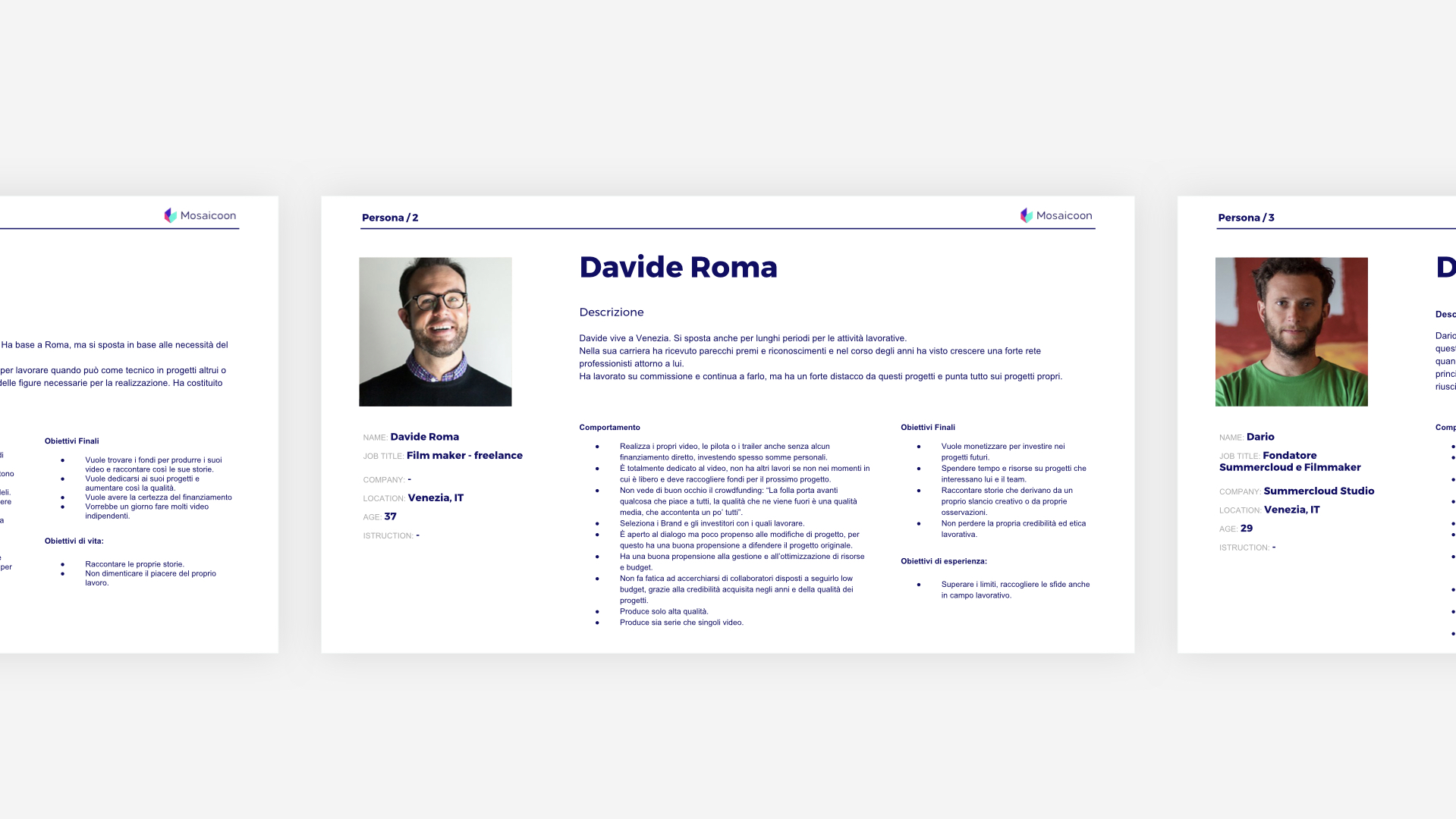
Personas
The definition of the Personas, followed the following criteria:
- Synthesise the main characteristics and objectives;
- Expand the descriptions of attributes and behaviours in a narrative manner;
- Define primary and secondary Personas, and so on….
Define
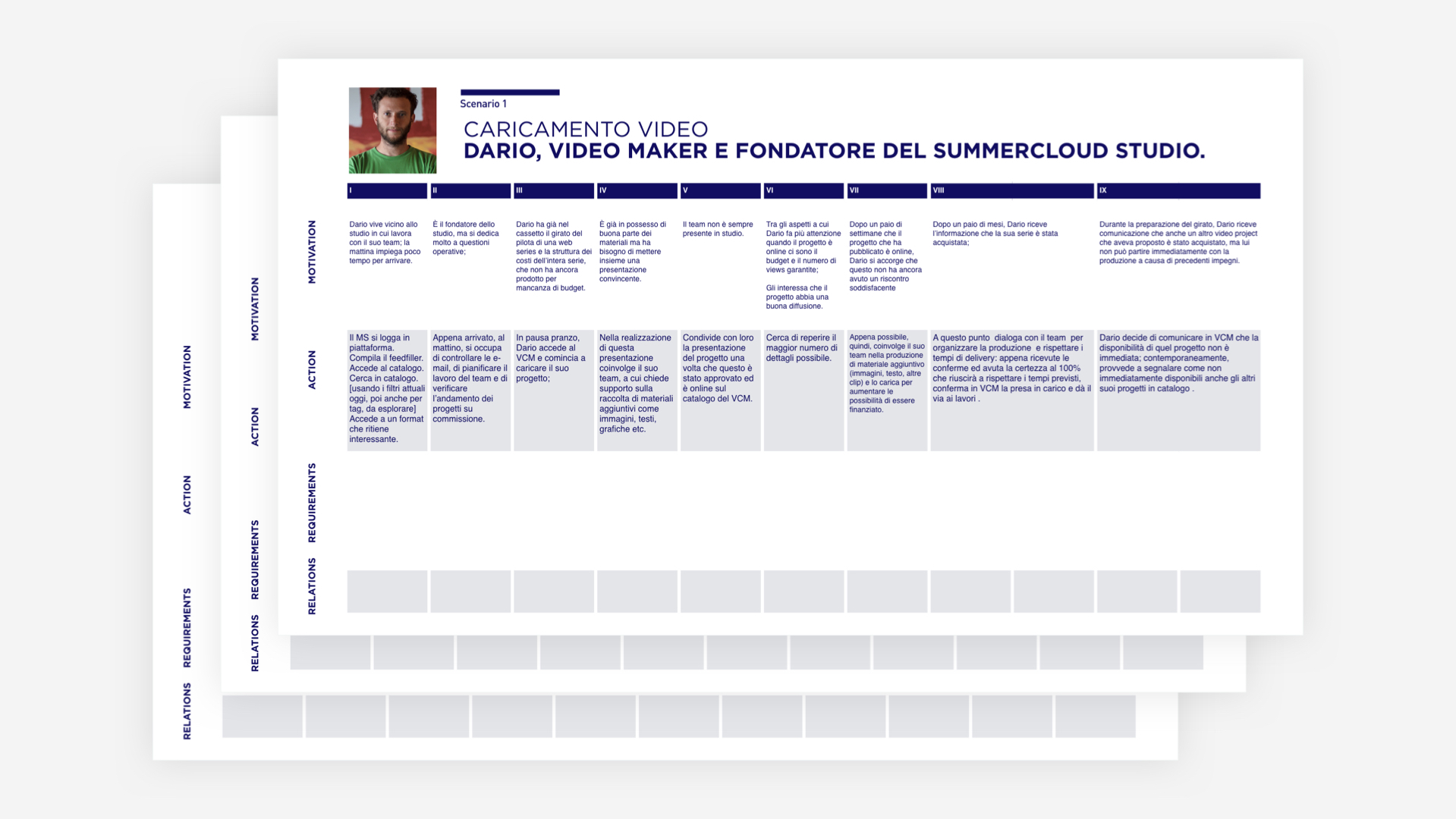
Personas-based scenarios
The personas were the basis for defining possible use scenarios.
By creating the scenarios, it was possible to understand which product features would have to be designed and developed.
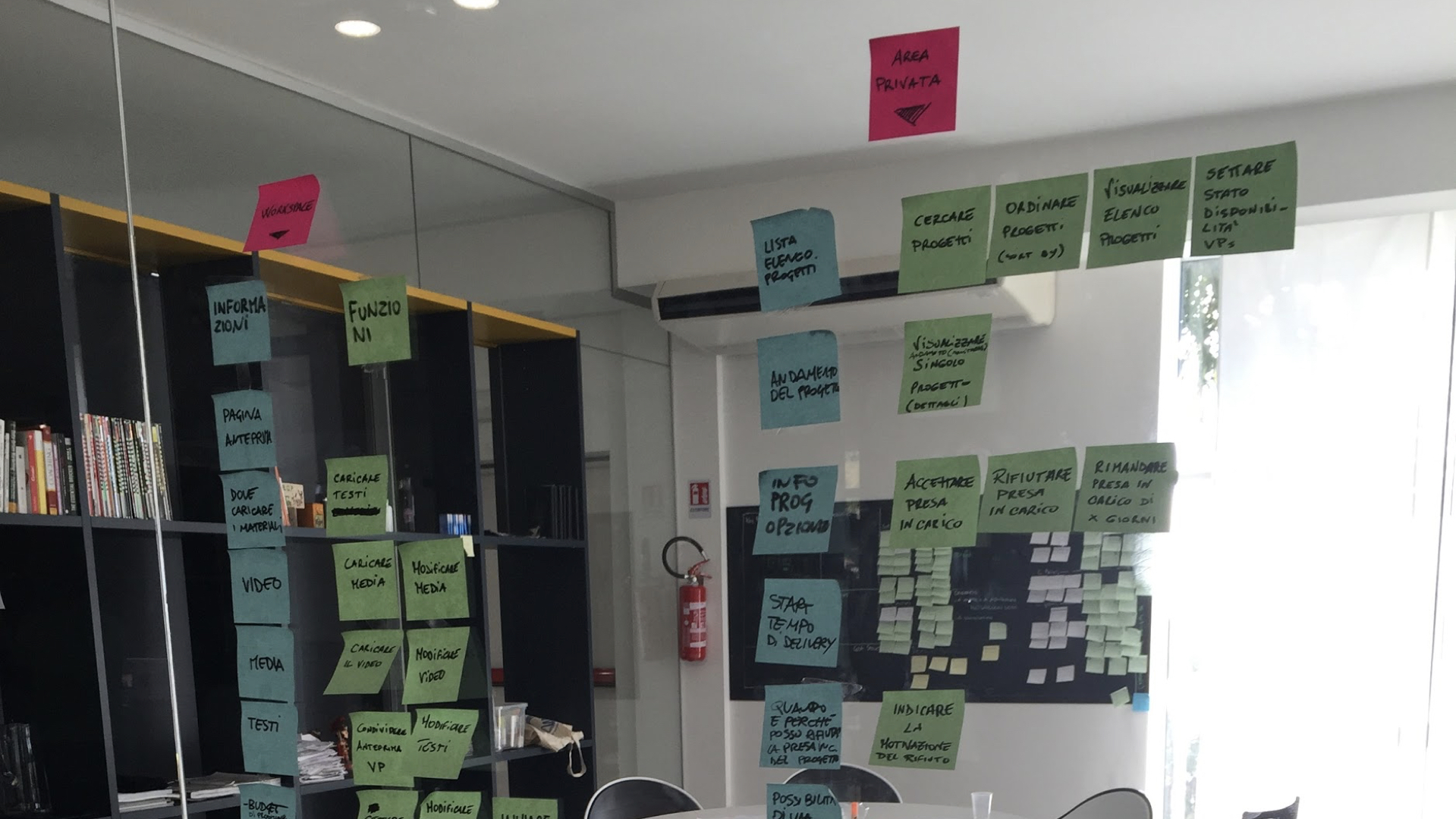
Functionality and content
Together with the team, I analysed the required functionalities to see if they were sustainable and feasible for our technology infrastructure.
In this way, it was possible to understand where to devote more development and design effort and where to optimise.
This way of working allowed us to realise the product MVP on which continuous implementations were then made at each release cycle.
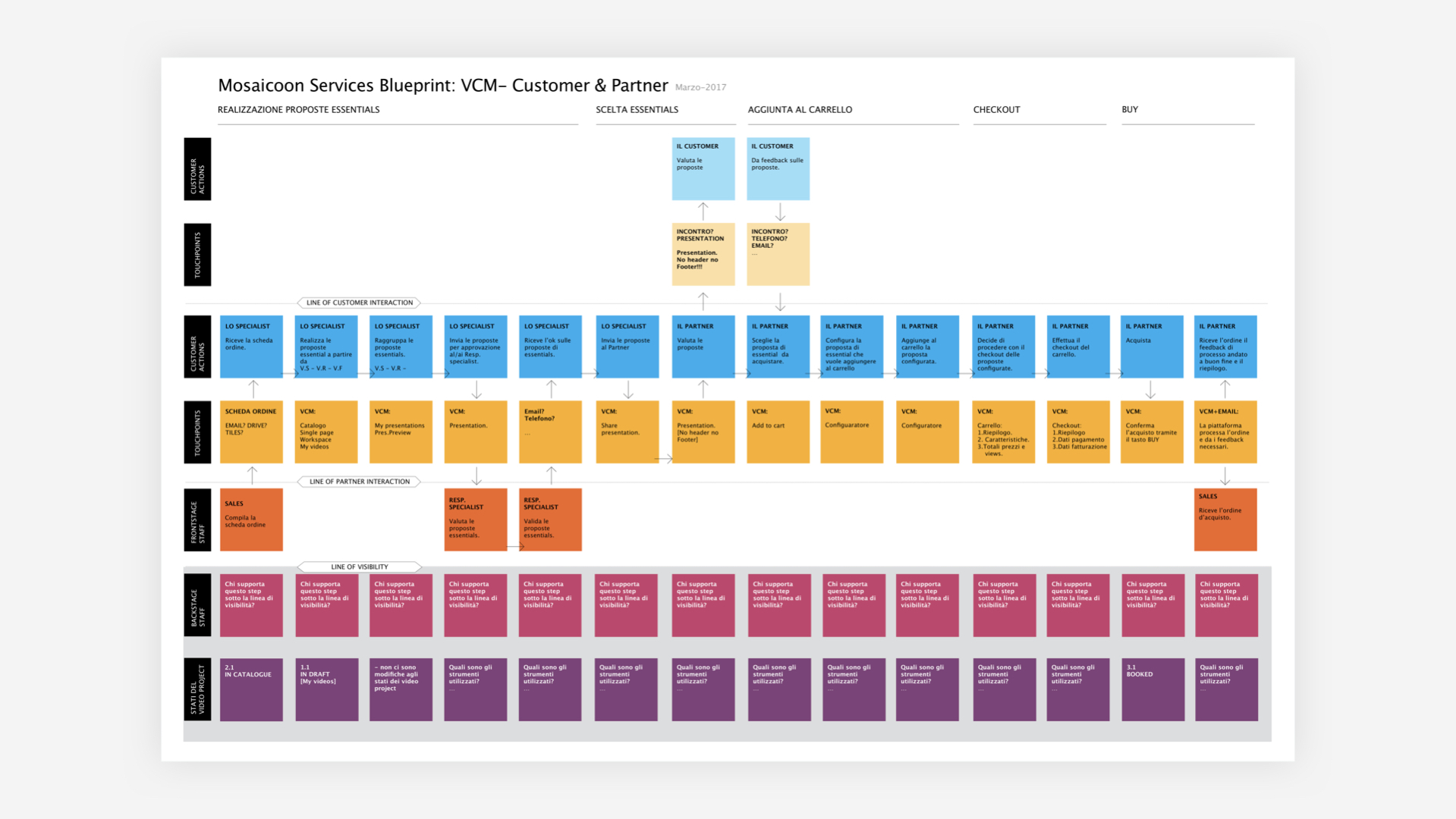
Service Blueprint
Defining service blueprints allowed us to understand how we were managing People, touchpoints, processes and supporting technologies in relation to our users. The service blueprints were used both to understand the state of the existing service and to integrate and improve it.
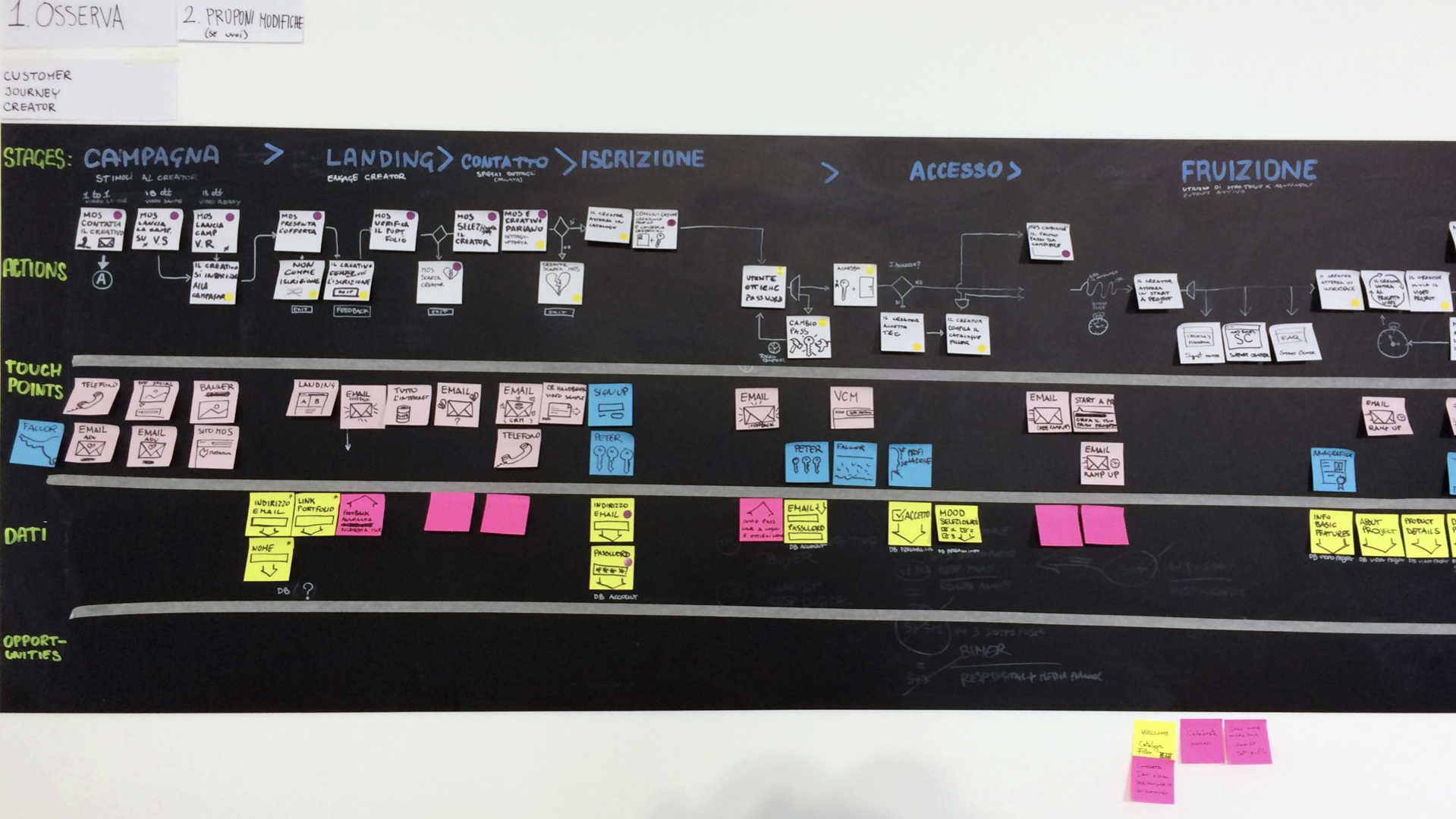
User Journey
Customer journey maps helped us visualise the process our customers followed to reach their goal. Once visualised, we used it to understand and address customer needs and service weaknesses.
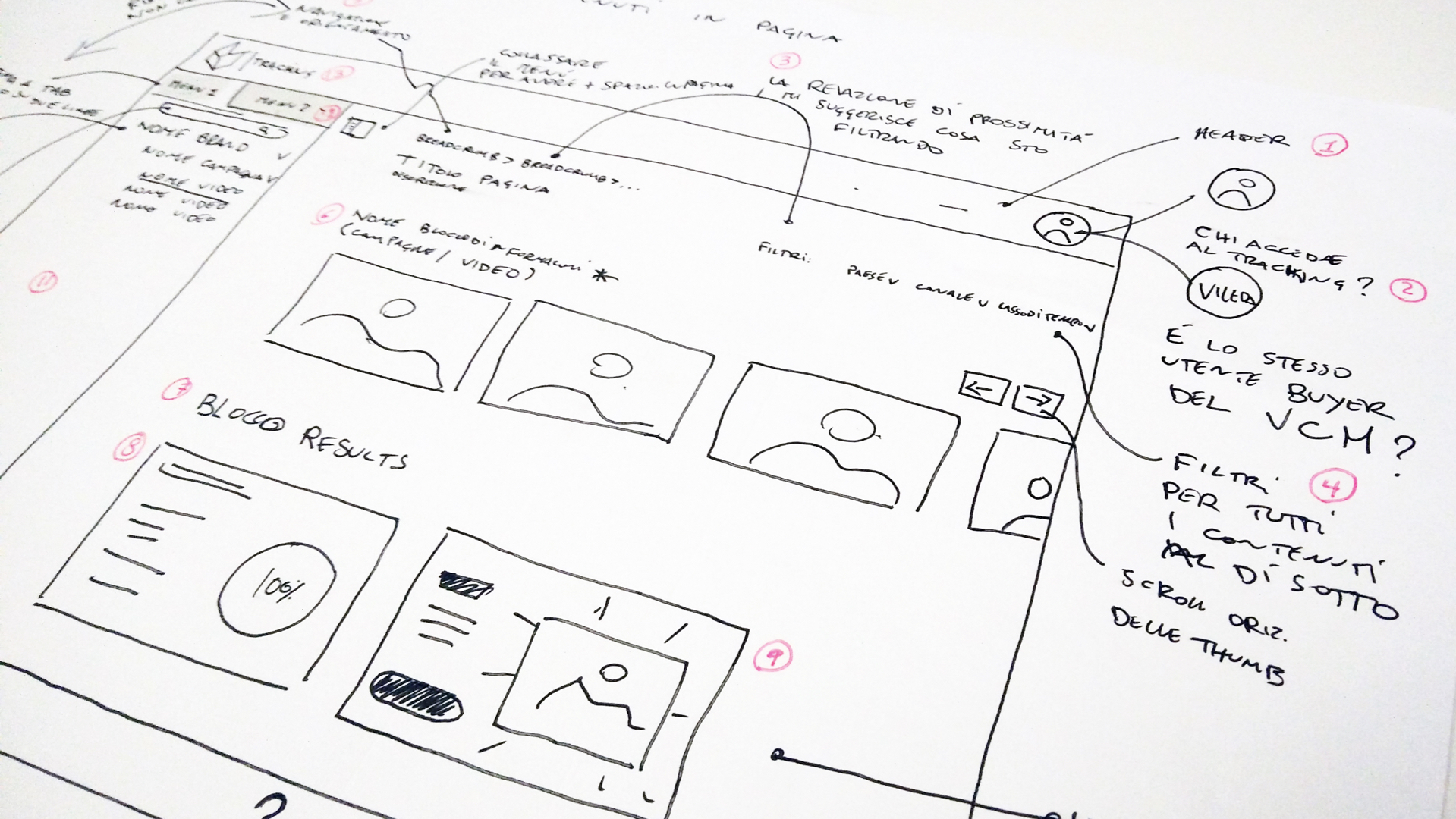
Sketches
Sketches were a key part of the whole process.
Throughout the process I quickly sketched solutions to help the team sift through the design possibilities and find a solution.
Design
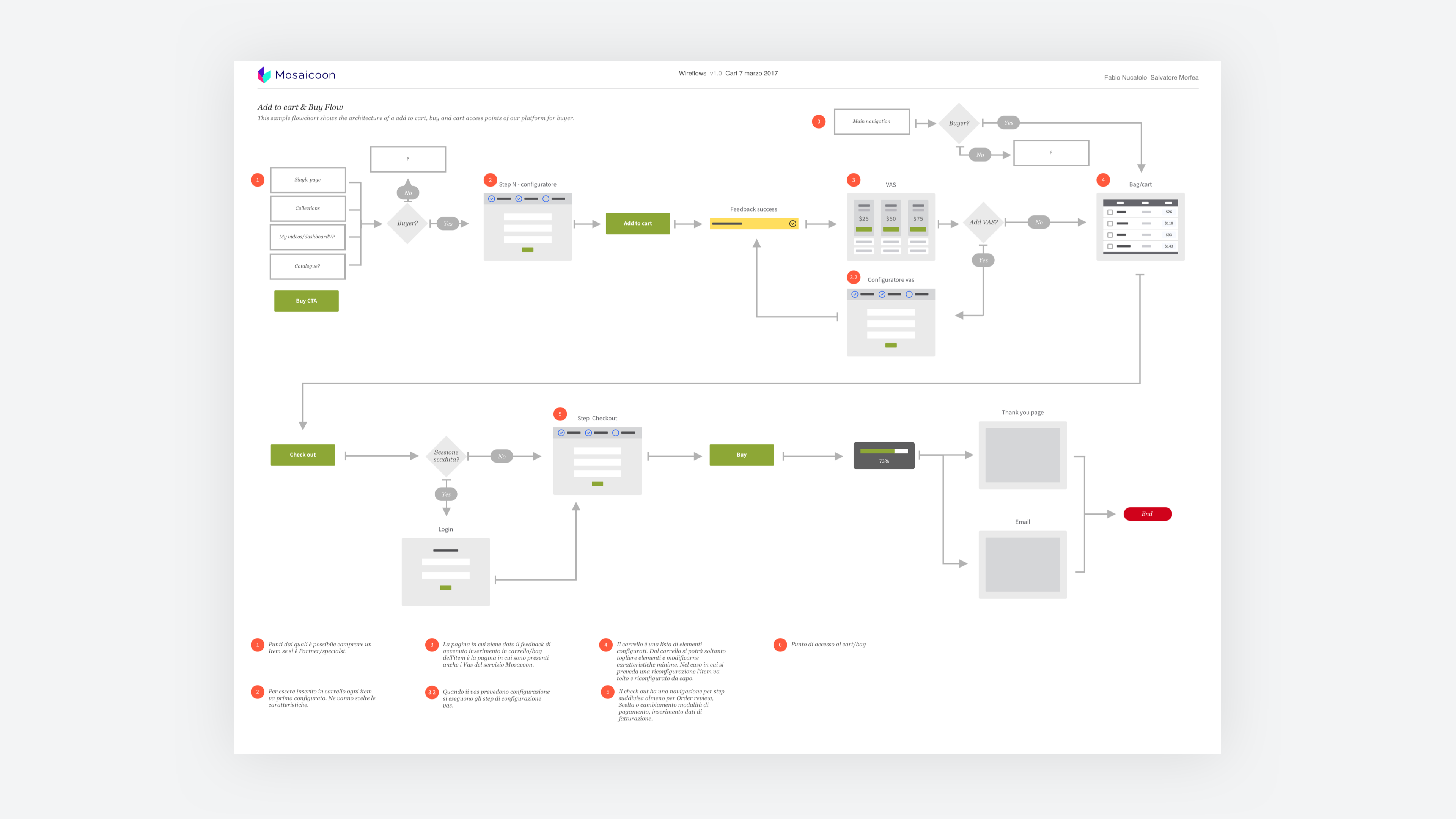
Flow charts
Deepening the project, I used tools such as flowcharts to define the information architecture and to clarify, with the team, the hierarchies and patterns of the interface.
This tool was very useful for discussions with the Backend development team, but also for planning releases and ensuring that everyone had the same mental model of the product.
Wireframe
Medium fidelity wireframes were helpful in aligning expectations of the functionality and information that would be present on the interface.
The high-fidelity wireframes were useful for testing usability aspects and anticipating part of the GUI work.
Graphical user interface
Prototype
All validation cycles before planning and then development began with the evaluation of prototypes.
The prototypes were therefore crucial for collecting comments, refining the result or changing the design strategy.
During the prototyping and subsequent validation phases, collaboration took place with all the sectors involved.
Deliver
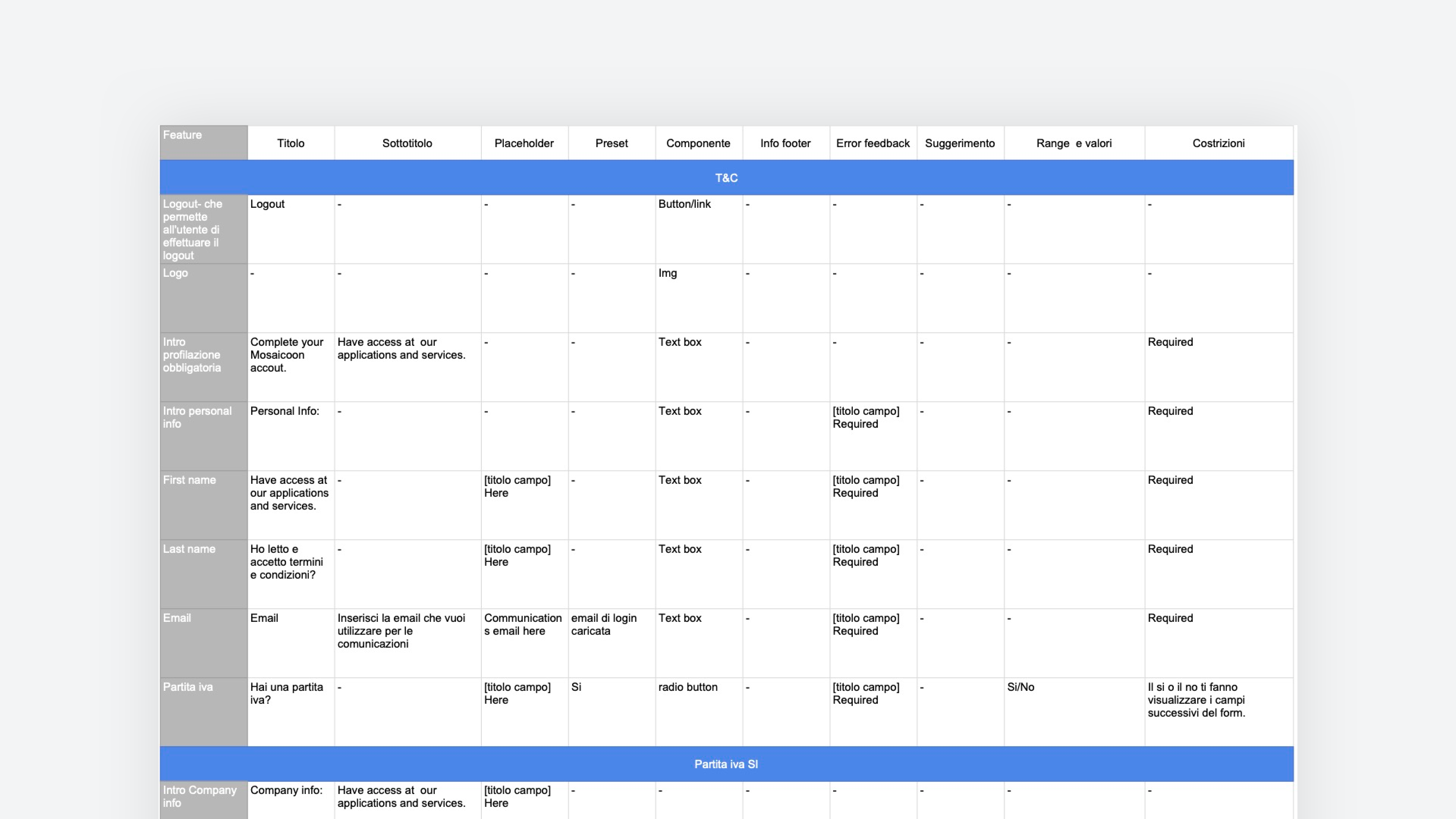
Design specifications
In the design deliverable phase, I was responsible for gathering the specifications of the interface elements in detail and supporting the PMs in writing the user stories as well as supporting the Visual/UI team on the usability aspects of the interface.
Evolve
Continuous listening to feedback. Evolving the product and user experience by collecting and analysing qualitative and quantitative data.
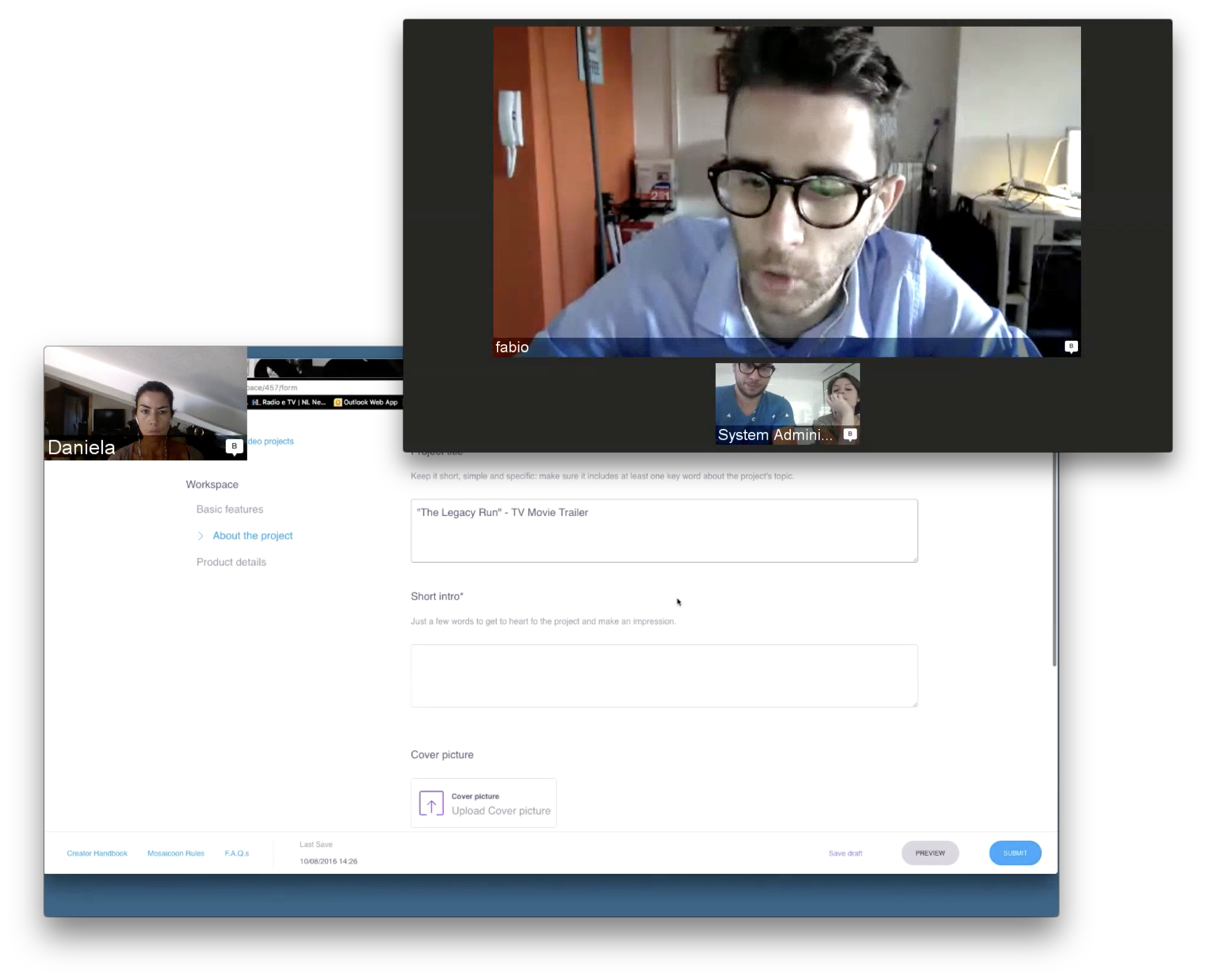
Usability test
Whenever possible, I conducted tests with users which reflect the profile of the identified personas.
Usability tests were made using the think aloud method. The tests were carried out by me as a facilitator and by the project manager who helped me with the tests. I have always tried to involve other colleagues to understand how and how much impact their work had.
Report and sharing
At the end of the test session, I wrote a report that contains: introduction to the test, its’ objectives, a summary of the major negative and positive discoveries and some transcriptions of users’ quotes.
These tests were the basis for optimizations, further investigations, and planning of subsequent releases.